我们在开发微信小程序的时候,经常需要提供给用户显示某个属性内容,并且可以编辑该属性内容的功能,比如在“个人中心”里面查看或编辑资料就是如此。然而在微信小程序实际开发中发现,要实现查看资料和编辑资料的显示效果一致性,其实还是存在一定问题的,很容易造成显示样式的不一致。例如使用input输入时有placeholder显示,而text或者view都没有placeholder显示。
那么为什么在资料的查看和编辑中会有显示样式不一致的情况发生呢?可能前面说得太抽象,很多人不知道这篇文章写的是什么意思,下面先粗略列举一下微信小程序中几种文本输入显示组件的各自特性:
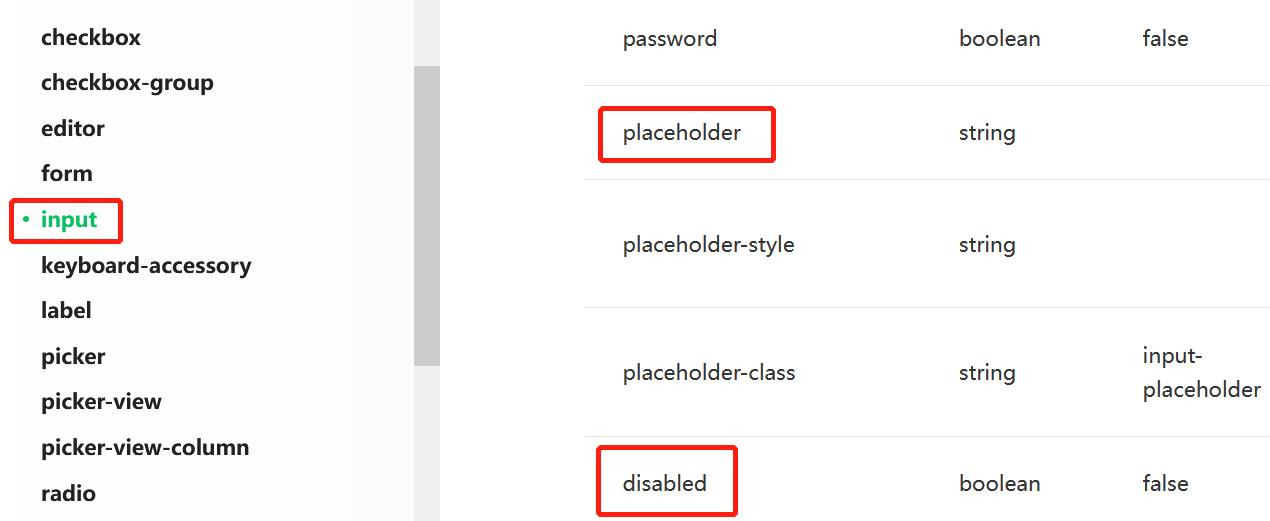
1、input组件只能单行输入,不能换行,并且他有placeholder。 2、text组件没有placeholder。
2、text组件没有placeholder。 3、textarea有placeholder,但是用来显示文本并不是很方便。
3、textarea有placeholder,但是用来显示文本并不是很方便。
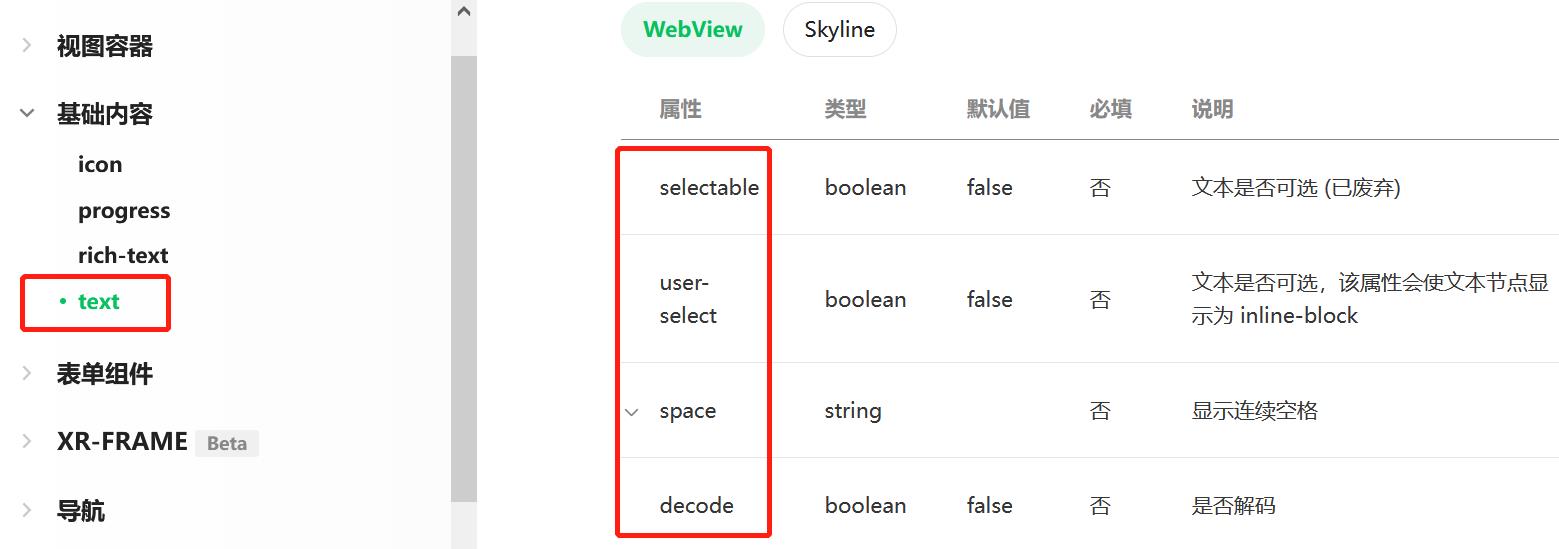
4、view可以用来显示文本,可以多行显示,却也没有placeholder。
正是由于编辑资料时,我们使用的是input,而input是带有placeholder的,而在显示资料时使用的是text或者view,他们俩是不带placeholder的,这也就导致了显示效果一致性问题。比如当你的某个资料“居住地址”支持填写为空时,那么我们使用input组件输入为空并上传到了后台,此时再回到资料显示页的话,“居住地址”这一栏是空白的输入,并且是显示到text或者view中的,因此也不会有placeholder显示,这就导致了“居住地址”这个属性在查看页和编辑页显示效果的不一致。
为了解决这种不一致问题,其实想要去修改或者重写这类微信提供的原生组件是不现实的,最好的办法就是投机取巧了。比如在资料查看页中,当“居住地址”为空时,使用input组件来显示,并且加上disabled属性,此时就可以显示出自带的placeholder了,而当“居住地址”不为空时,就隐藏input显示view,此时内容可以正常显示,并且还能实现显示不下换行的效果了,实例代码如下所示:
1 | <view class="list flex"> |
这段代码的意思就是,当居住地址为空时,使用input而隐藏view,从而达到正常显示placeholder的目的,而当居住地址不为空时,隐藏input而显示view,达到正常显示文本,并可实现多行显示,并保持了样式的完全一致。