hexo博客的next主题基本是使用最广泛的主题之一,它简洁的界面以及丰富的内置插件集成,吸引了很大一部分使用hexo搭建博客的用户。不过,有时候next主题的页面样式过于朴素简洁也并非全是好事,想要部分页面更加炫酷一些,就要我们自己动手撸代码了。今天教大家如何让next主题的所有分类显示页面稍微好看一些。
首先简要说明一点,如果你的next主题没有自带显示所有分类页面,那么你要先新建一个,方法简单来说就是先hexo new page categories,然后设置该md文件的type: “categories”。然后在next主题的_config.yml文件中的menu配置部分,放出菜单中的分类页。此处就不详细描述怎么创建分类页了,大家有需要的话可以自行百度,网上教程非常多。
一、所有分类页相关代码的位置
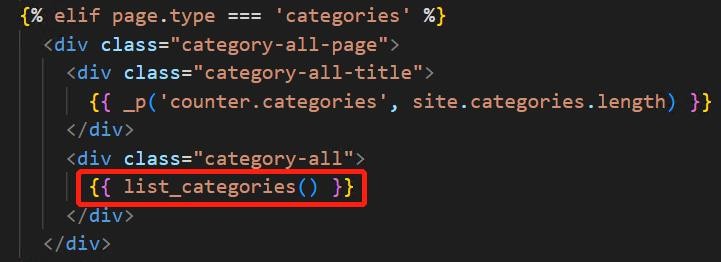
如果深入到next主题的代码中寻找,应该会发现例如分类页、标签页的模板代码是存在于\themes\next\layout\page.swig文件中的,如下图所示。代码中通过page.type来判断是载入tags模板还是categories模板。
从代码中我们还能看出,next主题显示所有分类仅仅只用了一个list_categories()函数来搞定,居然不存在任何显性的代码。
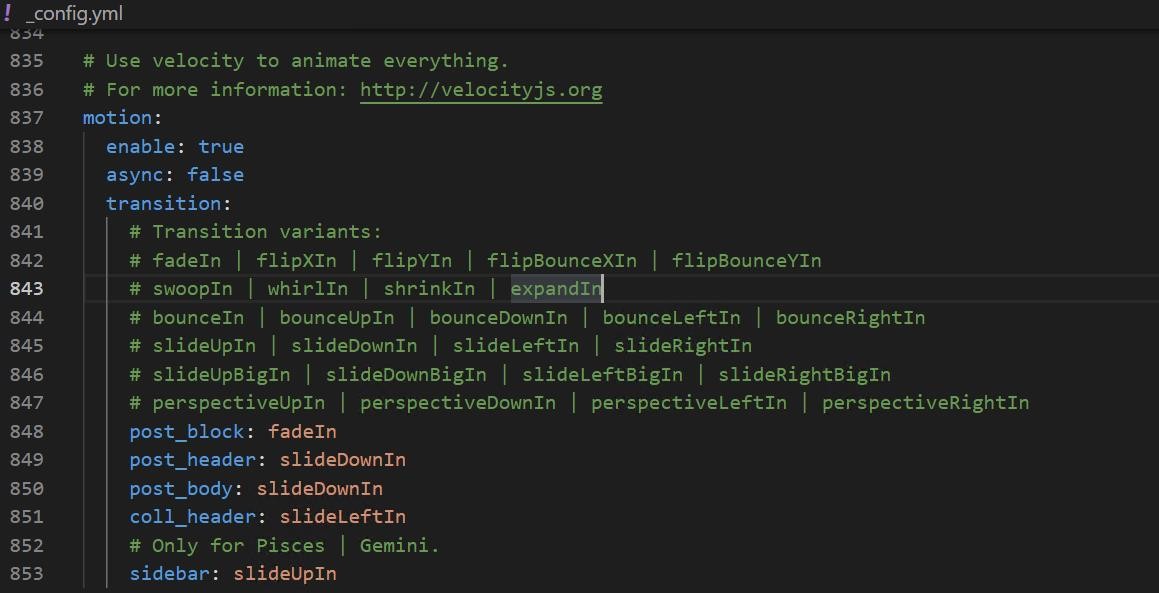
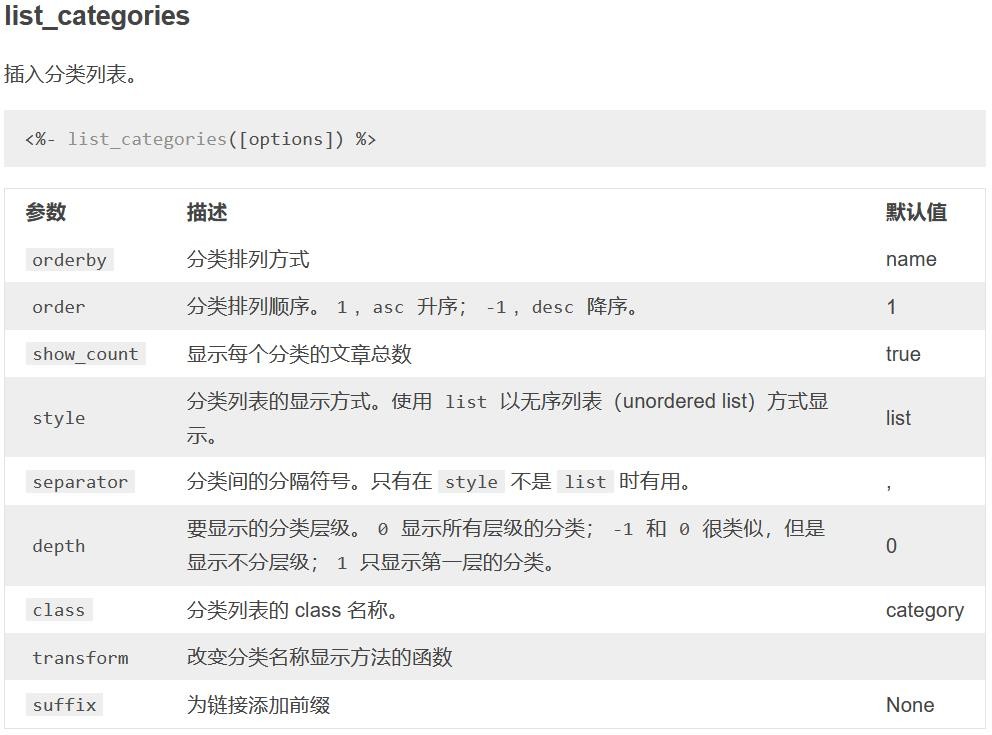
因此,此时有两种方案,如果要魔改,那么肯定是把这个函数删除,然后全部自己手写模板代码,这样也是最灵活的;虽然吱托邦有很多页面都是魔改的,但是个人认为分类页没必要搞得太复杂。如果你不想魔改,那么我们可以研究一下这个list_categories函数。在百度查了一圈结果才发现,他是hexo自带的辅助函数之一,就是用来渲染所有分类用的,它的可选参数极其丰富,大家可以自行设置。
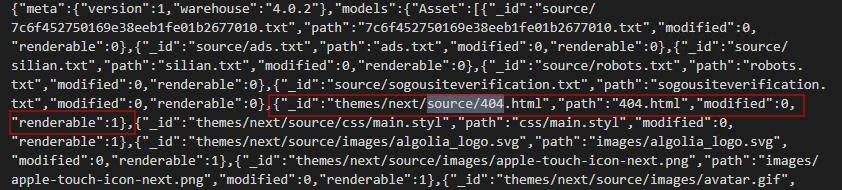
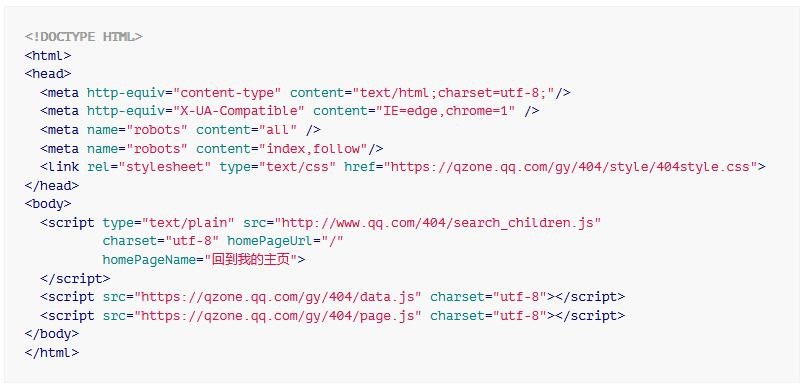
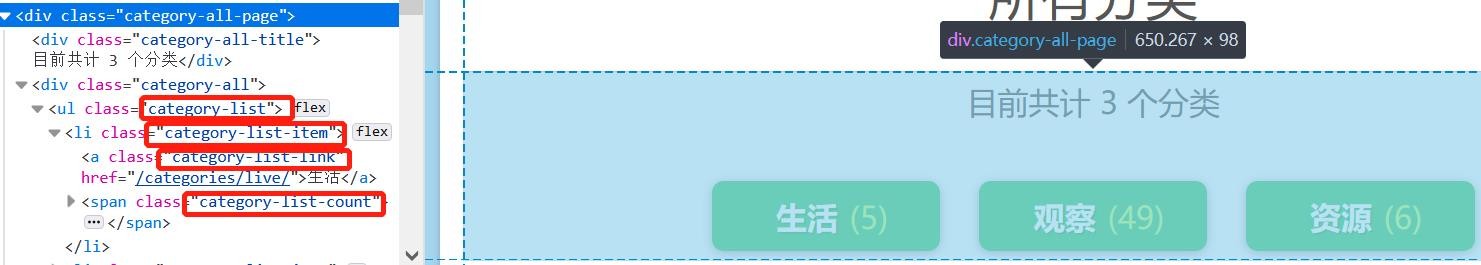
其中的class参数应该是表明,渲染后的所有标签的class所带的名称前缀,现实确实如此。我们可以看看渲染后的html是啥样的。可以看到其中正好对应着category-list、category-list-item、category-list-link、category-list-count等等几个class名,它们是固定不变的。于是我们想到,肯定是通过给这几个class设置css样式来对所有分类页中分类显示的样式进行修改的。
二、修改所有分类页样式方法
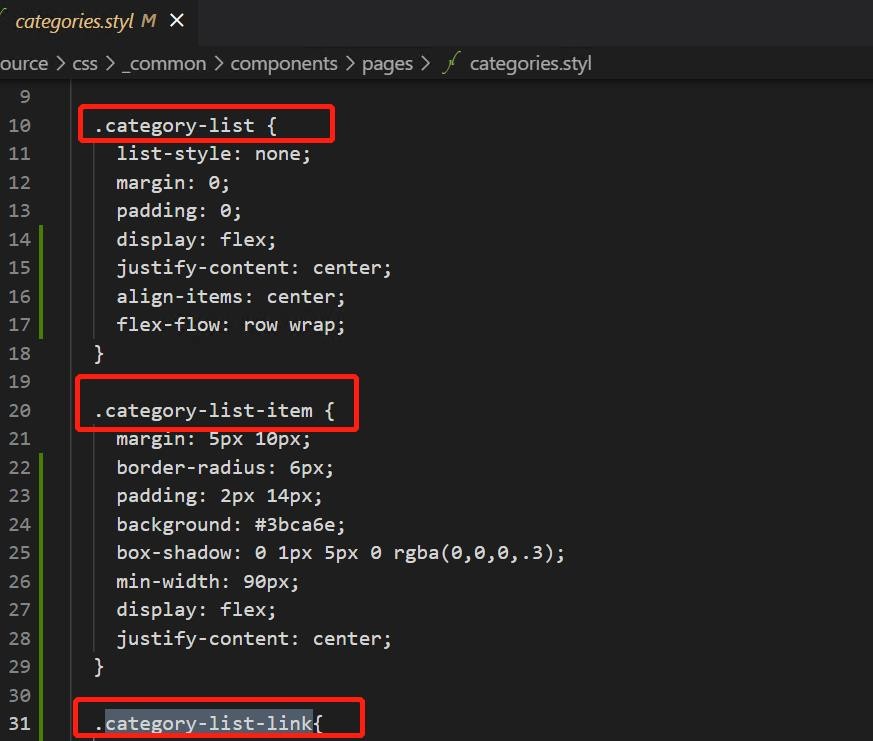
根据上面的分析,我们开始搜索关于这几个class的css文件。很快就在\themes\next\source\css_common\components\pages路径中找到了categories.styl样式文件,这里面存放的全部是控制所有分类页样式的代码。
此时,我们已经可以尽情的修改其中的样式代码,来达到自己想要的效果了。因为hexo对这里面的代码非常细化,因此我们可以在其中修改分类的所有元素的细节。当然还是那句话,如果你要魔改的话,这个方法不适合。下面是我优化完所有分类页的样式效果。
我修改之后对分类列表使用的是flex布局,可以自适应自动换行,并且颜色比较和谐养眼,比next主题默认的最朴素的列表要好看很多了。具体效果大家可以点击吱托邦所有分类页查看,也可以自行缩放网页大小来体验一下不同效果。你想要怎样的样式效果,你对应的修改categories.styl中的css样式即可搞定!不过此举需要一定的前端开发基础,不然没办法很好的设置和调试样式。