我们在使用elementui中的form表单组件的时候,经常会需要对表单项目的输入值进行严格的验证,这样才能保证前端提交的表单值是符合系统定义规则的,一方面提升用户体验,同时不容易引起后端代码的异常报错或崩溃,显著提高程序的健壮性。不过按照实例在写表单验证代码的时候,明明在规则rule中设置了type:’number’,却还是无法验证el-input组件中的输入值,让人摸不着头脑。
比如我们明明在el-input中输入的是纯数字,但是表单依然会提示错误。经过研究之后,究其根本原因,主要是因为el-input组件中的输入值,其实是通过v-model绑定为了string字符串格式,所以我们要做的其实是将字符串格式的数值转换成数字格式。这里其实我们在规则中加入transform: (value) => Number(value)这段代码就好,下面我们通过具体代码来表述一下这个过程。
在form表单项中添加一个el-input,绑定到fund属性。这里需要注意的是,我们可以在v-model后面添加.number语法,即可很方便的限制el-input只能输入数值了。
1 | <el-form-item label="资金规模" prop="fund"> |
然后我们在rule规则中对fund属性添加验证规则:
1 | rule:{ |
这里最关键的代码就是transform: (value) => Number(value),通过这个transform转换器,就能在每次触发验证之前把el-input中的数值字符串转换成number类型,即可正常触发我们设置的type:’number’的验证规则了。
elementui自定义表单验证transform含义
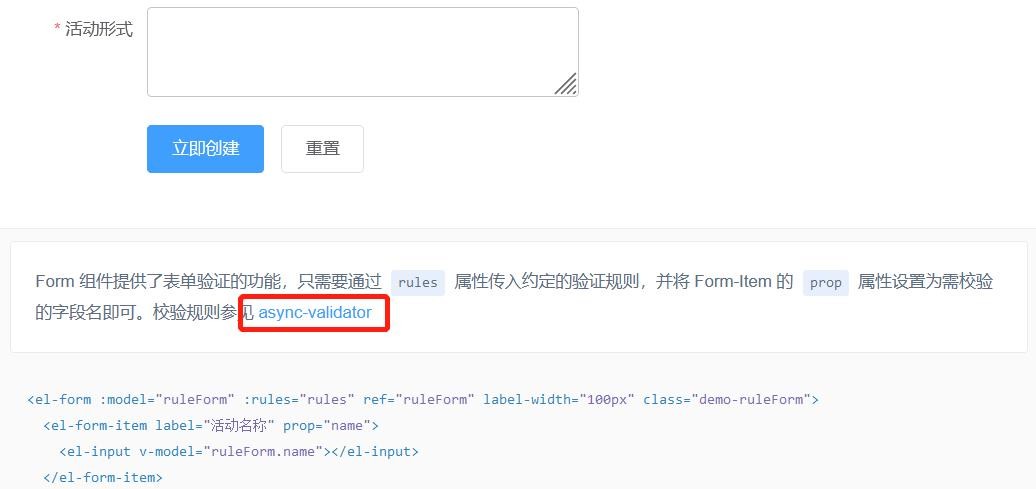
 在elementui组件库的form组件页面,点击图片中所示的async-validator即可跳转到validator的详细使用说明页面。即可看到trnasform的具体含义及用法如下图所示。
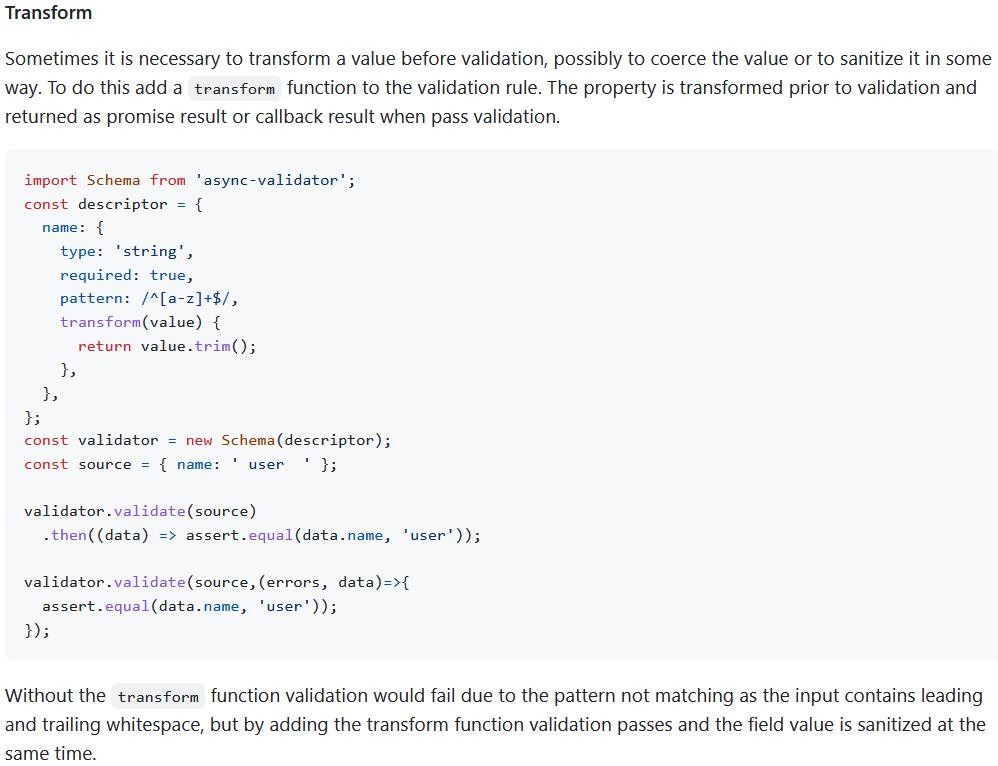
在elementui组件库的form组件页面,点击图片中所示的async-validator即可跳转到validator的详细使用说明页面。即可看到trnasform的具体含义及用法如下图所示。 图片中的英文翻译过来就是:有时有必要在验证之前转换值,可能是为了强制使用该值或以某种方式清除它。为此,向验证规则添加一个转换函数。属性在验证之前转换,并在通过验证时作为承诺结果或回调结果返回。
图片中的英文翻译过来就是:有时有必要在验证之前转换值,可能是为了强制使用该值或以某种方式清除它。为此,向验证规则添加一个转换函数。属性在验证之前转换,并在通过验证时作为承诺结果或回调结果返回。
如果没有转换函数,验证将失败,因为输入包含前导空格和尾随空格,因此模式不匹配,但通过添加转换函数,验证通过并且字段值同时被清除。