hexo博客的next主题的配置是非常丰富的,本人使用的是next主题的7.x版本。并且在next主题的_config.yml文件中的motion区域打开了动画功能。此时,每次进入页面或者刷新页面,都会呈现出一定的动画效果。这样让博客整体显得更有活力一些。不过很多人会觉得默认的动画效果太慢了,每次刷新之后感觉总要等待那么一小会儿。因此想要自己调整next主题全局动画效果的快慢。下面我们来研究一下怎么方便的调整动画快慢。
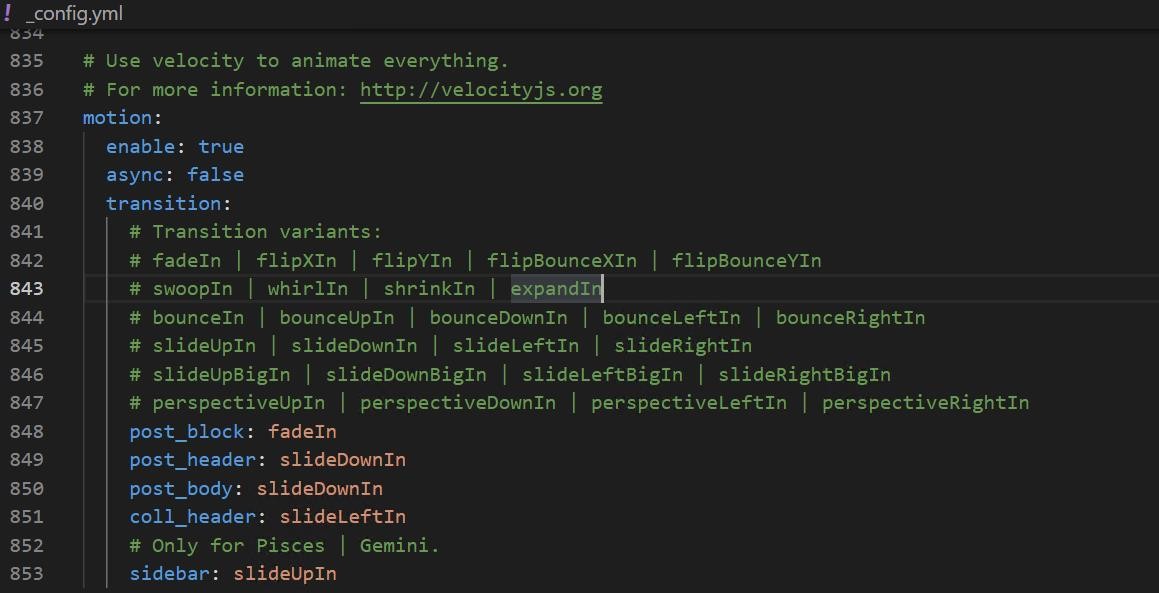
1.首先你要确保在你的主题的_config.yml文件中的motion板块打开动画功能,下面的动画效果可以自行选择。
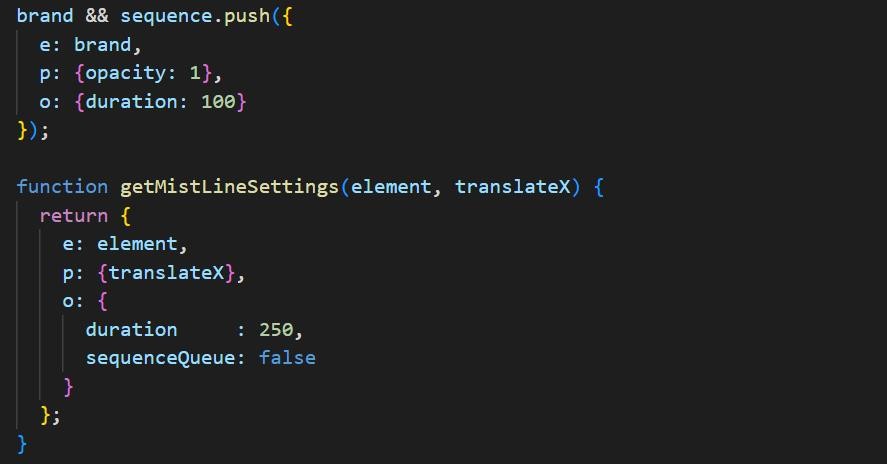
2.然后在hexo博客文件夹的\themes\next\source\js文件夹中找到motion.js文件。这个motion.js文件中全部都是next主题自带的控制页面动画效果的内容。如果是比较熟悉前端开发的童鞋应该就会发现里面有很多duration属性,这些duration属性后面的数字就是每个动画持续的时间,单位是毫秒。
我是把所有duration后面的值都减半了,比如200变成100,500变成250。然后hexo clean&hexo g之后,刷新了一下页面,感觉这个动画的速度就比较合适了,不快不慢挺舒服。
在此并不建议单独修改duration后面的值到某个数值,因为可能会导致整体动画效果比较怪异,让人不太舒服,除非你有很多的时间去微调整个的动画效果。所以,将所有duration同时增减一定的比例绝对是比较合适的方案。