vue.js项目一般都需要配合vue全家桶中的vue router来实现页面的路由控制,它的配置较为简单,采用js结构化数据就能将项目中复杂的层级化路由配置妥当。相信很多同鞋在接手一些vue项目的时候,会发现在项目的vue router文件中,会存在一个hidden属性,然而该属性在vue router官网文档中是找不到的。其实hidden是一个自定义属性,用来完成项目的一些特定需求的,一般情况下没有意义和影响。
下面展示的是某个项目中vue router的路由配置文件中的一小段代码,其中的404和401页面就被加上了hidden属性,并且根据我的观察,整个路由配置文件中有大概十几个路由页面,却只有404和401这两个路由页面被加上了hidden属性。
1 | { |
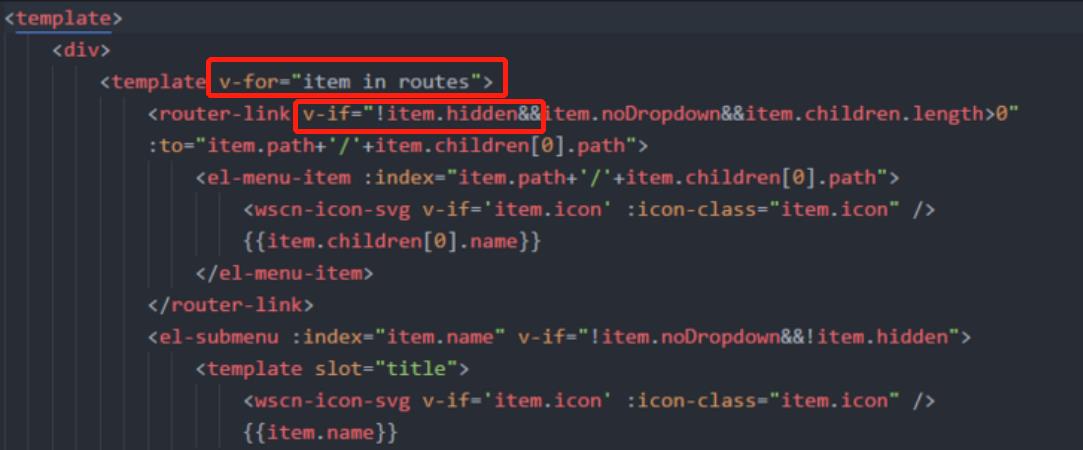
通过hidden的字面意思来理解,就是让404和401页面隐藏起来,那么为什么这两个页面要被隐藏起来呢,而别的页面不需要被隐藏呢?我们要知道,hidden是一个自定义的属性,不是官方属性,所以我们添加一个这样的自定义属性,肯定是为了完成我们的某种自定义功能。根据我研究项目代码发现,hidden属性在项目中只是作为一个判断该路由页面要不要在项目的菜单栏显示的标识而已,这里说的菜单栏就是我们常见的顶部菜单或者侧边栏菜单等等。因为有很多项目的菜单栏显示的菜单目录是通过绑定并解析路由文件index.js来实现的,而404和401这类页面不需要显示到菜单栏之中,因此就把hidden设置为false了。 上面图片中的代码段非常明显地展示出了hidden的作用,首先通过v-for循环来读取所有的路由页面,然后再循环中通过v-if判断hidden的值来控制当前的菜单项要不要显示出来。
上面图片中的代码段非常明显地展示出了hidden的作用,首先通过v-for循环来读取所有的路由页面,然后再循环中通过v-if判断hidden的值来控制当前的菜单项要不要显示出来。
以上就是vue router中hidden属性的作用,他是一个自定义属性,我们主动添加之后,在模板中通过读取该属性值,来做出一定的判断,从而满足相应的需求。如果我们觉得项目中不需要用到这个自定义属性,就可以直接删除掉。或者我们也可以用另一个属性名称来代替hidden实现相同的功能。