现如今我们在进行网站或者web app开发的时候,基本都是响应式布局,也就是一套代码可以在多种不同分辨率的显示屏上显示出比较好的视觉效果,而不会导致布局错乱无法正常使用的情况发生。但是我们平时基本上自己的电脑屏幕尺寸和分辨率都是固定的,不便于测试自己的网站在其他设备上的真实显示效果。当然,有人会说了:火狐浏览器和谷歌浏览器的开发者工具里面就可以设置不同设备尺寸分辨率,并且还有多种内置设备样式供用户选择;并且火狐和谷歌浏览器窗口自身就可以进行缩放比例。是的,我们平时在搞开发的时候,确实长期使用火狐和谷歌的开发者工具来进行调试;但我想说的是,现在还有界面更美观、用起来更舒服、更适合不需要自己编程的站长使用的一个工具,它可以在浏览器的一个网页中,同时预览不同分辨率尺寸下,你的网站最终呈现出的页面效果。

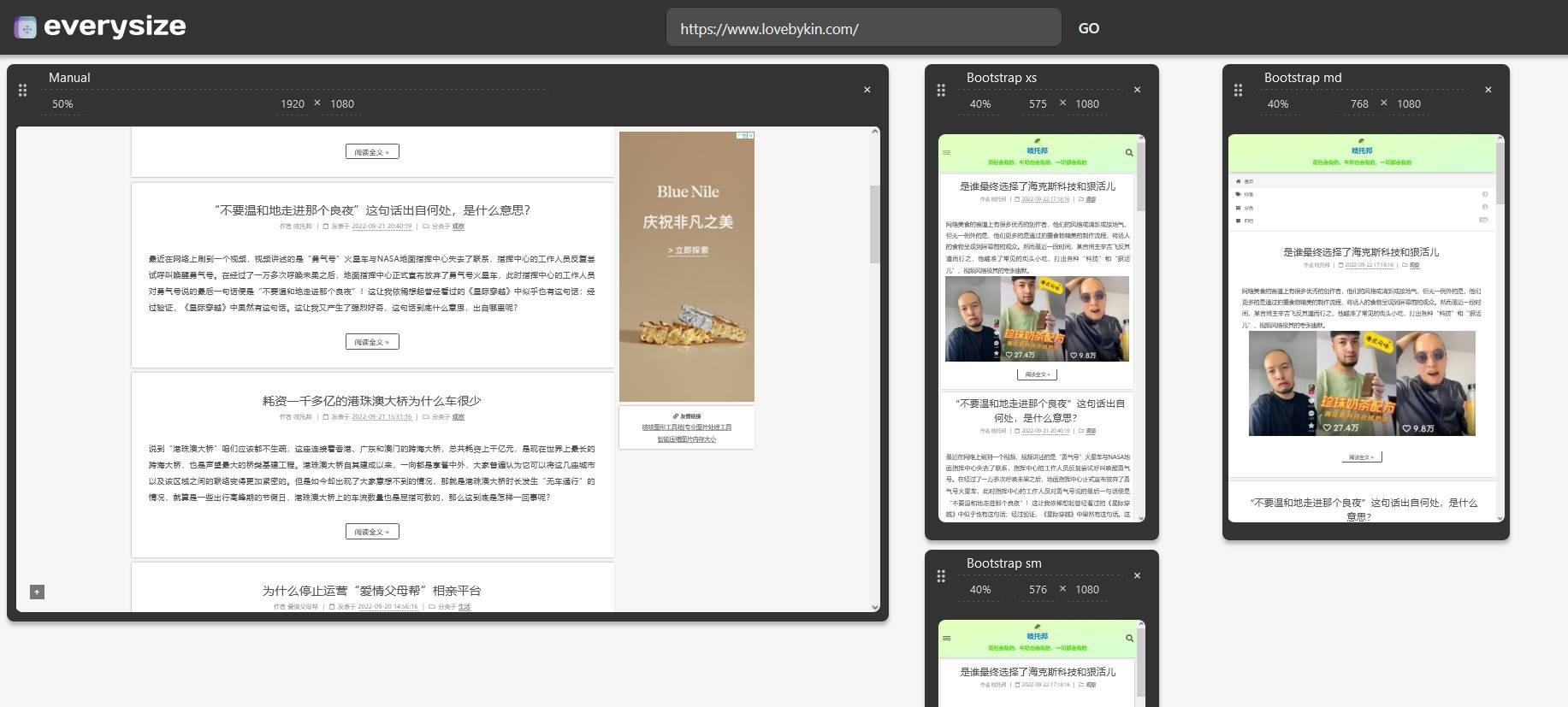
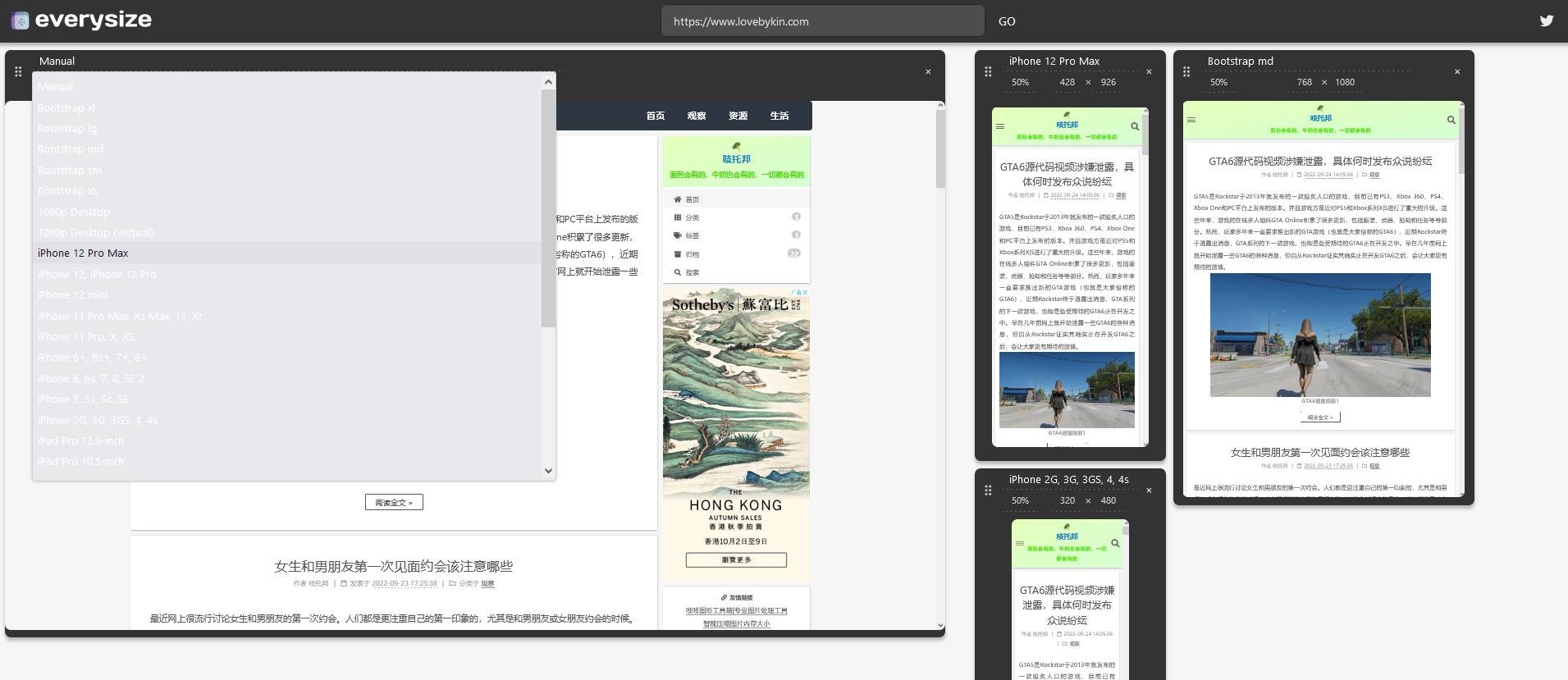
这个工具具体使用的效果图如上所示,这里显示的是吱托邦网站在几个不同分辨率设备上显示的真实界面效果图。页面简洁优雅,我们可以自己手动更改分辨率宽高,也可以直接选择他内置的各种设备,他内置的设备种类非常多,例如各种分辨率的电脑屏幕、iphone系列各种型号的屏幕、安卓手机各型号的屏幕等。我们还可以调整预览框相对于界面真实大小的比例,并添加更多的预览框。
最人性化的在于,他可以随意的拖拽每个预览框的位置,进行随意的组合排列,并且每个预览框中的网站内容,都是可以真实操作的,并不是一张静态的图片。虽说这个小工具的功能并没有特别的强大,但是确实简约优雅好用。
工具的地址:everysize在浏览器预览网站在不同分辨率的显示效果的工具
进入该工具后,输入自己想要预览的网站地址,就可以显示出来几个默认的分辨率下的效果。你可以调整每个预览框的百分比、宽高尺寸、预览框个数、预览框布局等等。